Spline.Design
Welcome to a deep dive into Spline.Design. This project is my creation from start to finish, showcasing every single object and material I designed and assembled.
This page also serves as a showcase of Spline’s capability to embed any project onto a webpage flawlessly. Below are two embedded versions for different experiences:
- The default experience with a fixed camera 🎥
- A free camera version for a more exploratory look around the project 🤳
Note: The loading time depends on your internet speed, and you might see a white screen (⬜️) until it fully loads. ⏳
🎥 Default fixed camera - Fullscreen
🧍♂️ Character Illustration
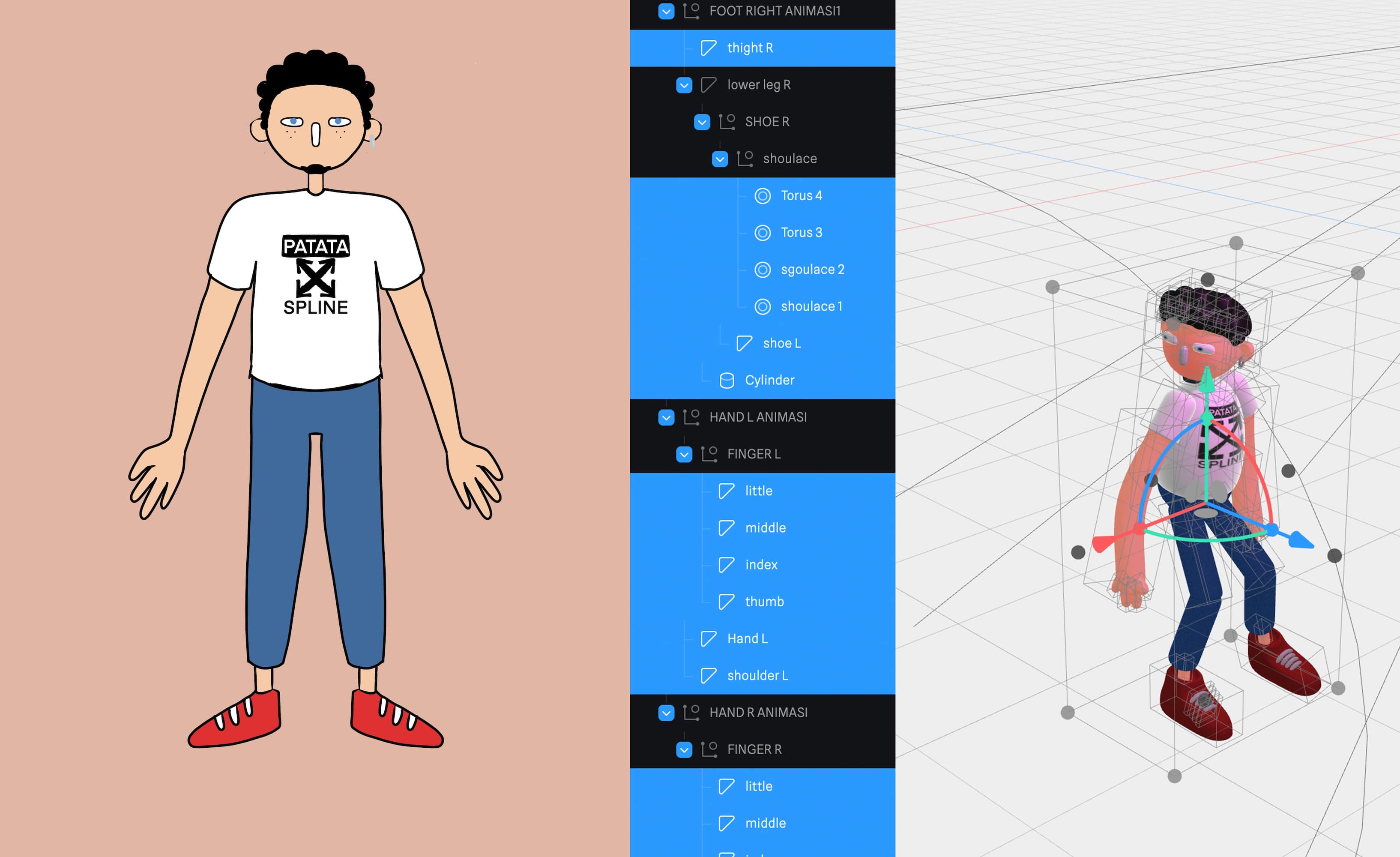
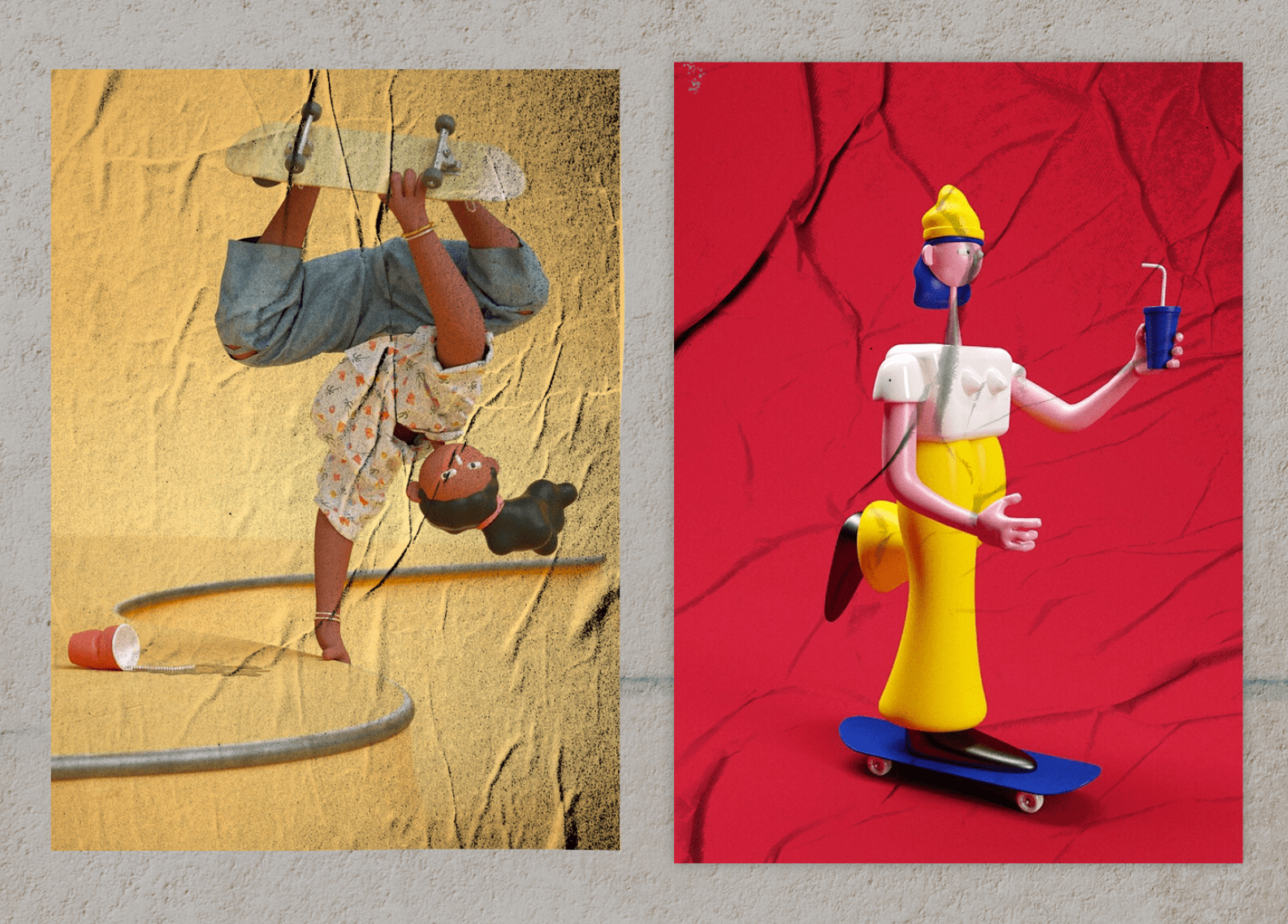
Inspired by Cabeza Patata’s style, I first sketched the character in Photoshop and then built it in Spline. The creation process involved meticulous work, from shaping each hair curl (just spheres) to crafting each shoelace (cut-out toruses 🍩). All parts are interconnected, allowing for lifelike movement during actions like a kickflip.


💻 Laptop Design
The laptop’s design is a highlight, especially the keys. I used a ‘Depth’ material for a subtle radial gradient, simulating wear and tear. Each key, whether it’s a ⚪ white or 🔵 blue key, has its own unique actions and states.

🌃 Environment Design
Performance was a key consideration in the environment design. Initially, the skateboarder moved through a long scene. To optimize, I redesigned the environment to move and repeat around a stationary skateboarder. The textures for the 🛣️ road and 🌃 side walls were crafted in Photoshop and optimized for performance.

🏗 Material Design and Action Setup
There are 24 different material assets in the project, allowing for simultaneous changes across multiple objects. This feature is especially useful for features like changing the character’s clothing.
The project includes hundreds of object states and events. Every element, from the environment to the character’s eyes, has multiple states and actions.
Here are some subtle details you might not have noticed:
- The character’s breathing motion 😮💨
- Eye movements 👀
- Arm movements following the mouse 💪
- Hair swaying in the wind 🦱
Feel free to comment below if you have any questions about this project!